

Atom编辑器是在github开源的一款跨平台文本编辑器,该软件采用Web技术构建桌面程序,能够通过Node.js实现本地文件系统访问、执行第三方进程等功能,同时还支持CSS,HTML,JavaScript等网页编程语言,助用户轻松进行代码编辑。
Atom编辑器基于Chromium核心和Node.js打造,支持高度可定制,同时该软件还具有简洁和直观的图形用户界面,并内置管理器、智能自动补全、文件系统浏览器、宏、自动完成分屏等多种功能,适合广大程序员使用。

1、开源 — 遵循 MIT 协议,代码托管在 Github 上。
2、多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也提供二进制安装包)。
3、丰富的插件库 — 开源到现在一年了..社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
4、类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
5、采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
6、强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。

作为一个现代的代码编辑器,Atom 有着各种流行编辑器都有的特性,功能上非常丰富,支持各种编程语言的代码高亮(HTML / CSS / Javascript / PHP / Python / C / C++ / Objective C / Java / JSON / Perl / CoffeeScript / Go / Sass / YAML / Markdown 等等)、 与大多数其他编辑器相比,Atom的语言支持已经算是覆盖非常全面了。另外,它的代码补全功能(也叫Snippets) 也非常好用,你只需输入几个字符即可展开成各种常用代码,可以极大提高编程效率。
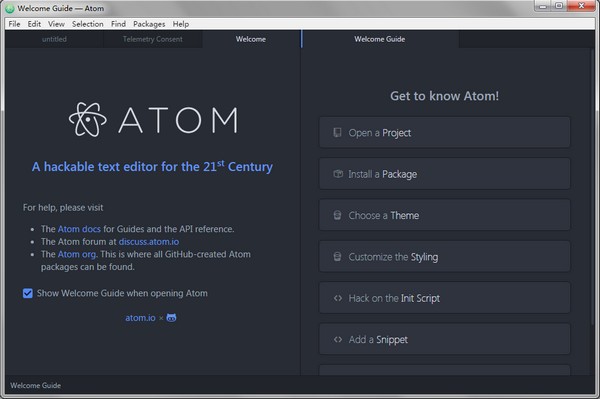
另外,Atom同样支持 SublimeText 的几个重要的功能,譬如 Goto Anything、Goto Symbol、Goto Line、命令面板等等,就连快捷键也是一模一样的!相信 ST 的用户将会比较轻松地过渡到 Atom 去。实际上,从功能上来看,目前的 Atom 编辑器基本就是 Sublime 的一个复刻版,只是技术实现方式不同,插件的技术也有所差异。
1、和git完美结合工作
Atom 编辑器可以和 GIT 完美结合,所有对代码、文本的修改都能体现在编辑器的界面上。比如在文件内新写的代码会在左边标记为绿色,删除的标记为红色,修改的标记为黄色。在左边的目录导航也能方便的看到文件改动:有改动的文件其文件名和所在文件夹名都会被标记为高亮显示。编辑器底部会显示当前所在分支和对文件的修改行数统计,对于 GIT 用户来说非常方便。
2、基于web技术构建
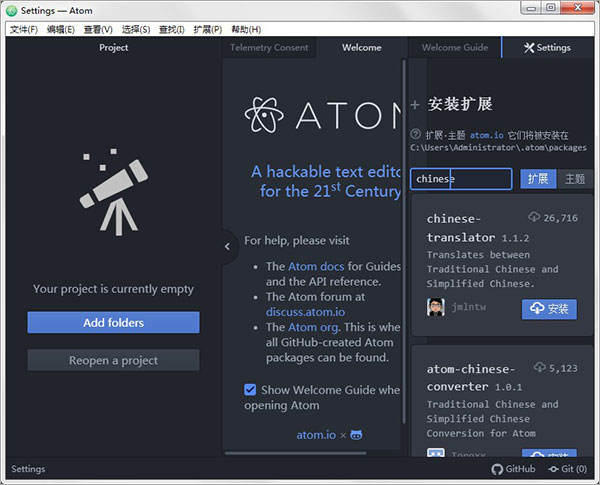
和之前介绍过的微软 Visual Studio Code 编辑器一样,Atom 也是基于 WEB 技术(Chromium+Node.js)开发的,简单理解的话编辑器本身其实是一个跑在本地的网页,这足以让无数 WEB 工程师为之兴奋!用户可以用Javascript来编写编辑器插件,用 CSS把主题界面改成任何你喜欢的样式等,这使得编写插件、主题、二次开发的门槛的降低了许多。这也能解释从 Atom 发布到现在不长的时间里,Atom的 Package 和主题数量都快速增长上来了。
不过,也正因为它基于WEB 技术构建的,目前处于初步阶段的 Atom 在性能上与传统的编辑器还有点差距,在打开大文件时尤为明显,而在一些机器上也容易出现 CPU 占用率过高等问题,这一点确实有待改进,而且还是需要大幅改进。

1、提升效率
atom-ternjs:补全 JS
csslint:检查CSS是否正确
autocomplete-paths:补全路径,懒人必备
autocomplete-python:Python补全
docblockr:代码注释,缺点是不支持Python
emmet:前端工具
tortoise-svn:代码输入时有效果,更显逼格
platformio-ide-terminal:Atom 中集成终端
markdown-writer:markdown工具,便利
2、相关UI插件
seti-syntax:文件的 icons是闪光点
atom-material-ui :UI插件
atom-material-syntax:和上面配套
3、美化代码
file-icons:显示文件类型对应的图标
atom-beautify:支持大多数语言的代码格式化
minimap:代码预览图
activate-power-mode:慎用这个,听说很6,不过笔者没用过这个
pigments:颜色提示
atom-bootstrap3:bootstrap3代码提示插件
 立即查看
立即查看108MB/国产软件
2021-12-10
 立即查看
立即查看1.74GB/国产软件
2021-01-12
 立即查看
立即查看896MB/国产软件
2021-02-25
 立即查看
立即查看88.18MB/国产软件
2021-01-14
 立即查看
立即查看379MB/国产软件
2021-02-04
 立即查看
立即查看12.38MB/国产软件
2021-03-27
 立即查看
立即查看246.13MB/国产软件
2021-02-24
 立即查看
立即查看231.41MB/国产软件
2021-03-11
 立即查看
立即查看2.54GB/国产软件
2021-01-12



UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看OC渲染器4.0破解版114.83MB / 2021-01-15
点击查看AI全自动剪辑软件破解版121MB / 2021-02-19
点击查看Auto Unlocker破解版35.7MB / 2021-11-12
点击查看diskgenius专业版38.7MB / 2021-09-25
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看方方格子Excel工具箱下载94.55MB / 2021-02-04
点击查看CorelDRAW2021破解版727.34MB / 2021-01-16
点击查看