

UEditor编辑器是采用经典的分层架构设计理念打造的富文本编辑器,该软件由百度Web前端研发部开发,具有轻量,可定制,注重用户体验等特点,能够让用户使用UEditor轻松进行文本、十六进制以及ASCII码等方面的编辑操作,有需要的朋友赶紧下载吧!
UEditor分为核心层、命令插件层和UI层三个层次,并且其开源是基于BSD协议,因此所有的源代码在协议允许的范围内用户都可以自由进行修改与使用,能够更好助网站开发者进行富文本编辑器的相关开发。

1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
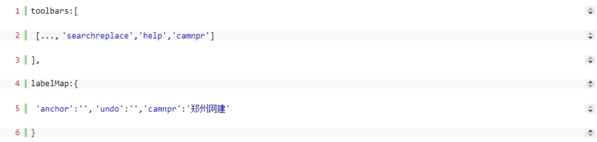
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

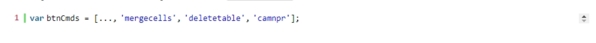
第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】

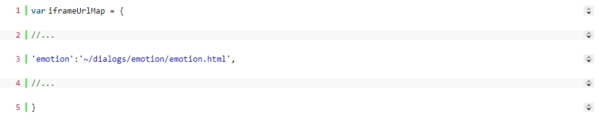
找到此位置,我们可以看到:

在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
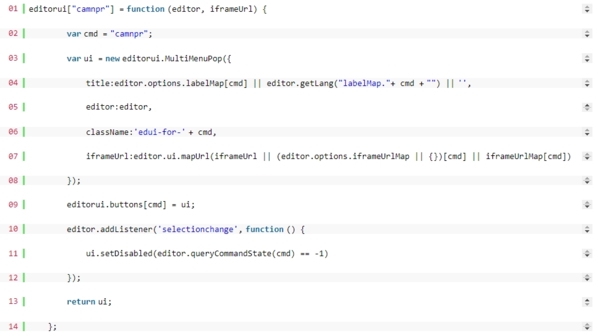
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

 立即查看
立即查看108MB/国产软件
2021-12-10
 立即查看
立即查看1.74GB/国产软件
2021-01-12
 立即查看
立即查看896MB/国产软件
2021-02-25
 立即查看
立即查看88.18MB/国产软件
2021-01-14
 立即查看
立即查看379MB/国产软件
2021-02-04
 立即查看
立即查看12.38MB/国产软件
2021-03-27
 立即查看
立即查看246.13MB/国产软件
2021-02-24
 立即查看
立即查看231.41MB/国产软件
2021-03-11
 立即查看
立即查看2.54GB/国产软件
2021-01-12


UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看OC渲染器4.0破解版114.83MB / 2021-01-15
点击查看AI全自动剪辑软件破解版121MB / 2021-02-19
点击查看Auto Unlocker破解版35.7MB / 2021-11-12
点击查看diskgenius专业版38.7MB / 2021-09-25
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看方方格子Excel工具箱下载94.55MB / 2021-02-04
点击查看CorelDRAW2021破解版727.34MB / 2021-01-16
点击查看