

WebStorm2021中文版是专为前端开发人员们设计开发的专业HTML编辑工具及智能Web前端开发神器,不仅为用户们提供了针对JavaScript和JavaScript编译语言,而且WebStorm2021还为Angular、React、Vue.js和Meteor提供了高级编码帮助,能够让你更轻松在服务器端进行开发操作。
本站提供的WebStorm最全新的2021版,在提供更精致的外观同时,还增加Tailwind CSS支持,改进的调试体验,Git登台支持,新的导航功能等内容,同时还内置了标签重构、文件重命名、 CSS 重构、文件重命名等全面的功能,能够有效提高开发人员的工作效率。

1、代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
6、显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。

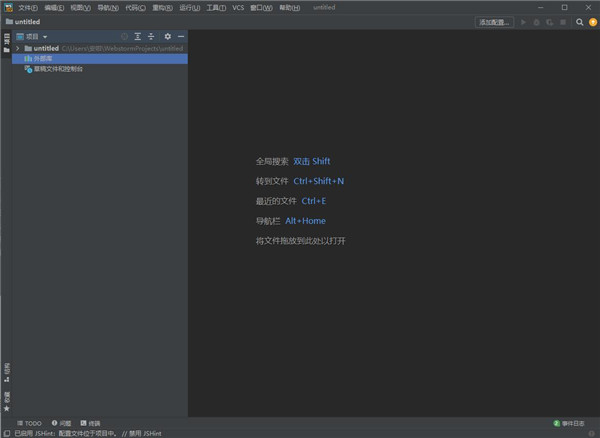
1、新的欢迎屏幕
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。
2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。
3、使用WebStorm打开的文件
现在,使WebStorm默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后单击将 文件类型与WebStorm关联。
4、支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。
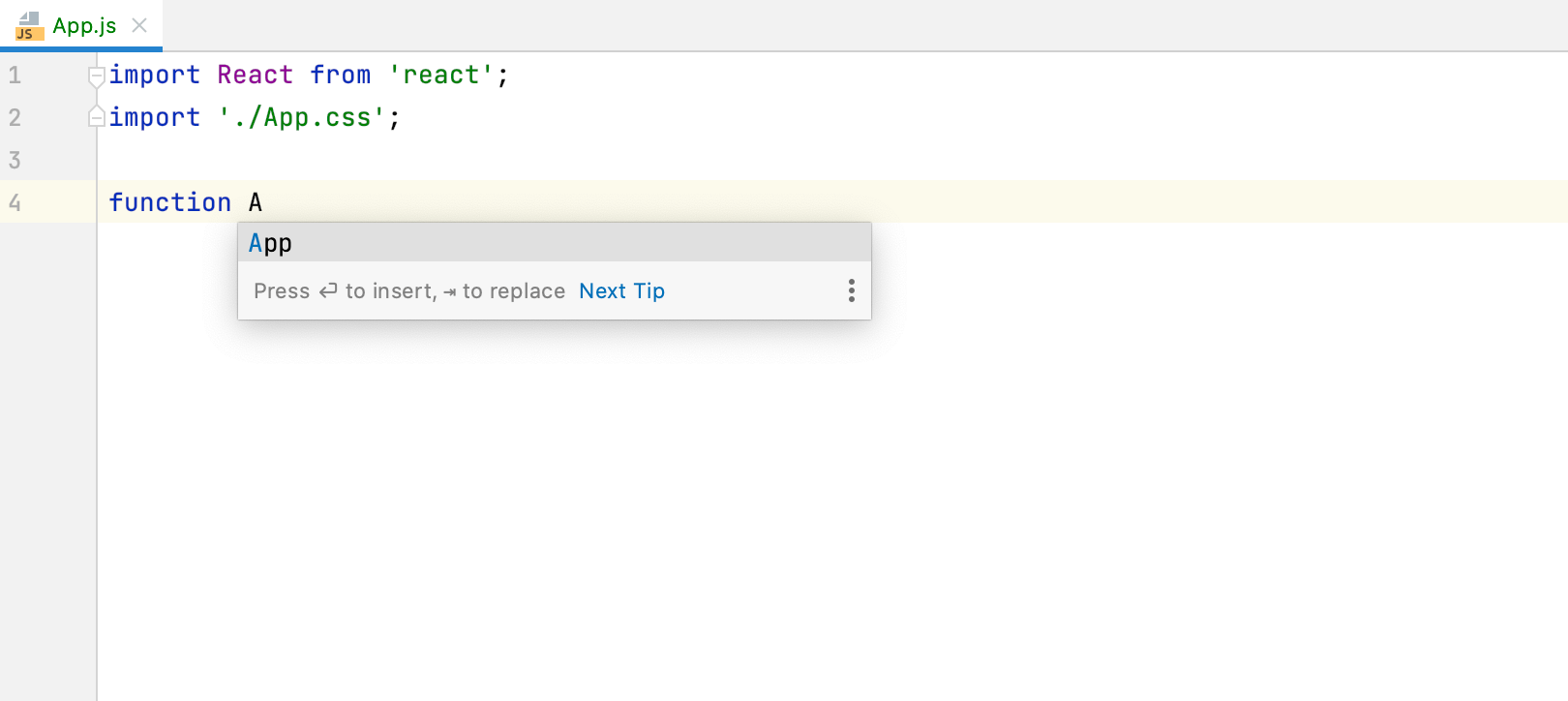
5、根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。
7、全面支持pnpm
WebStorm现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。
9、使用CSS和HTML更好地格式化模板文字
WebStorm将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。
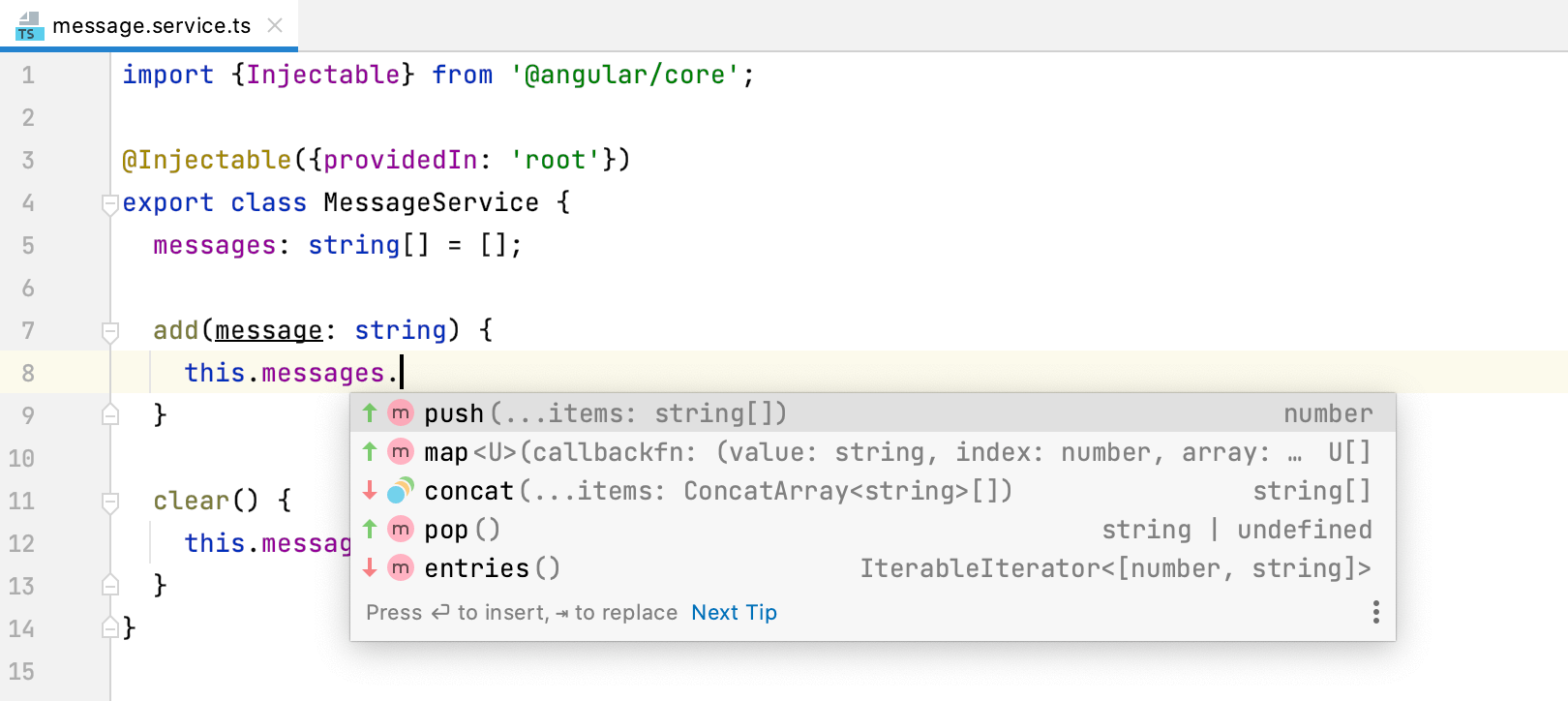
10、改进的调试体验
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。
11、支持我们的协作开发工具
WebStorm支持 Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。此工具使您可以与其他人共享项目,以便可以实时一起处理它们。要尝试Code With Me,请从“首选项/设置” | “设置”中安装相应的插件。插件。
12、内置的WebStorm基础培训课程
为了帮助您熟悉WebStorm的关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,也可以转到“帮助” |“发现”。 从主菜单中选择IDE Features Trainer。
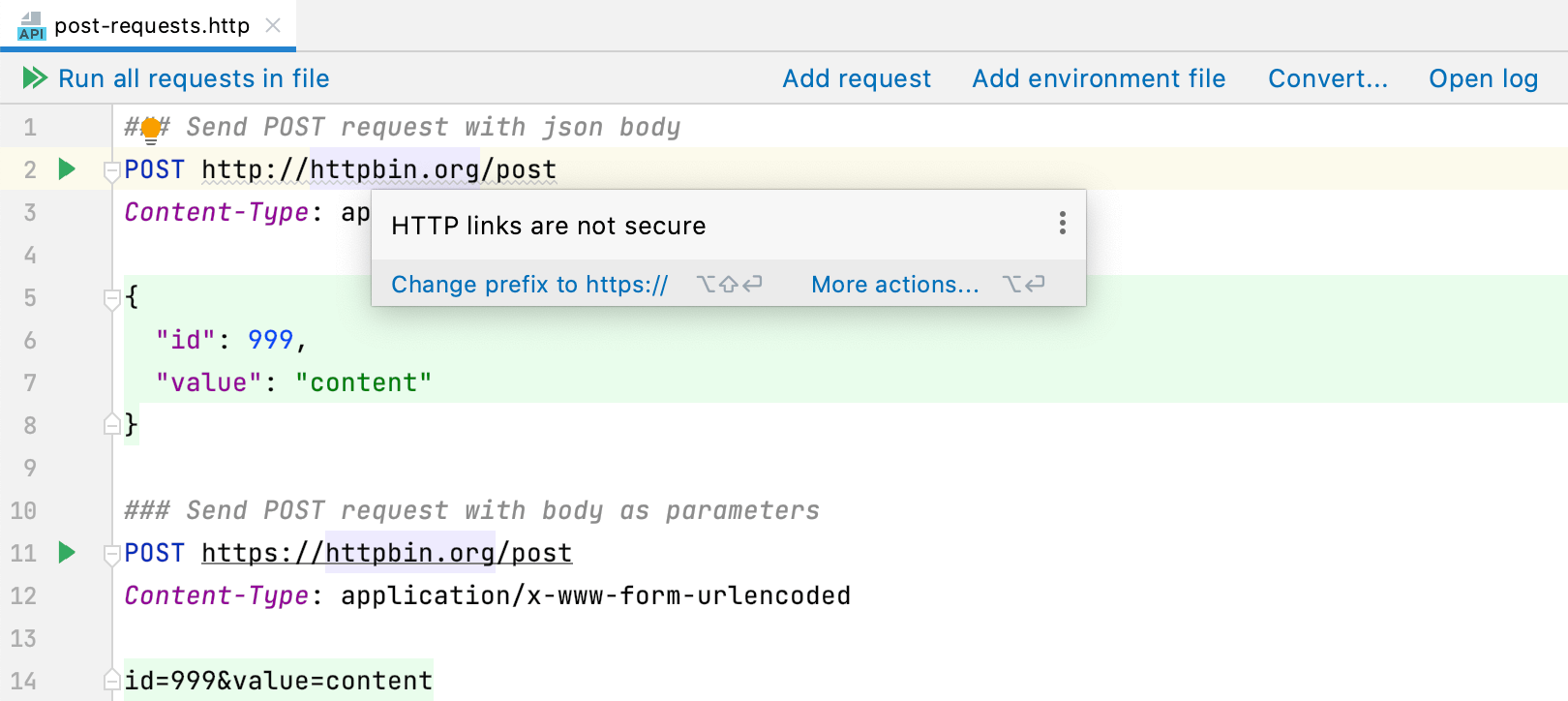
13、HTTP客户端中的cURL转换
现在,您可以通过按下HTTP请求编辑器并选择“转换为cURL并复制到剪贴板”选项,将HTTP请求导出到cURL。 Alt+Enter
14、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。我们还增加了对更多语言的支持,并提高了语法检查的质量。
15、更有用的导航栏
使用导航栏(可快速替代项目视图),您可以轻松浏览项目的结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后选择“启用预览选项卡”和“单击打开文件”。
17、随处搜索功能更强大
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。
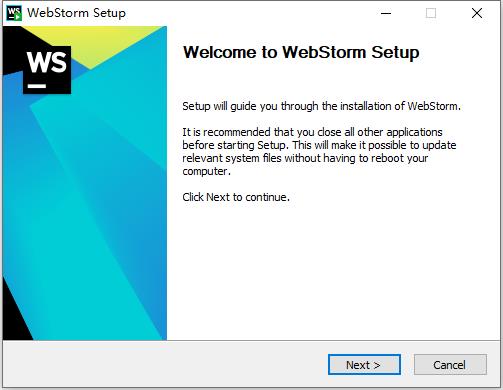
1、在本站下载安装包并解压,可得到源程序,双击开始运行安装

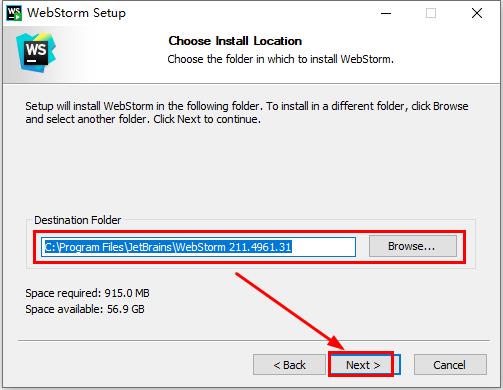
2、选择软件安装位置,点击Browser可自行更换安装路径

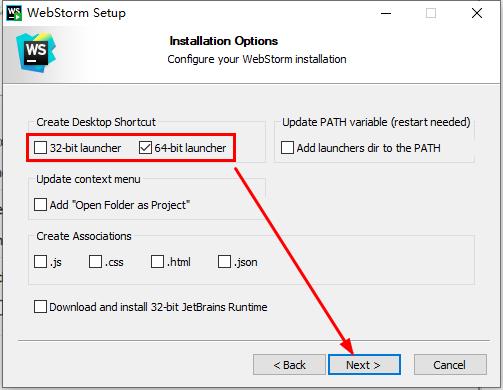
3、选择附加任务,自行选择需要的进行勾选,这里小编勾选的是x64

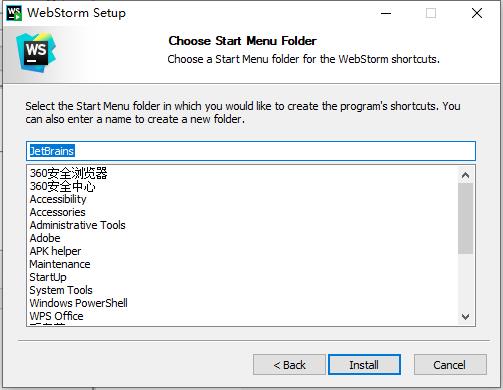
4、选择开始菜单文件夹,默认即可

5、正在安装中,速度还是非常快的

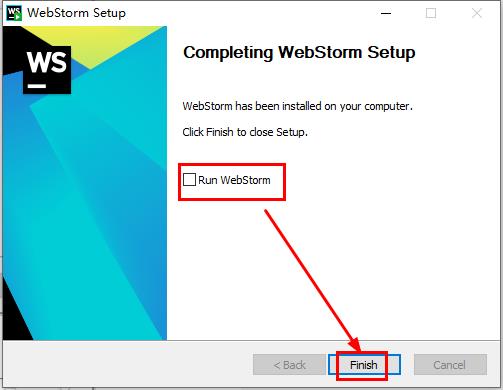
6、安装成功,点击Finish退出软件安装向导

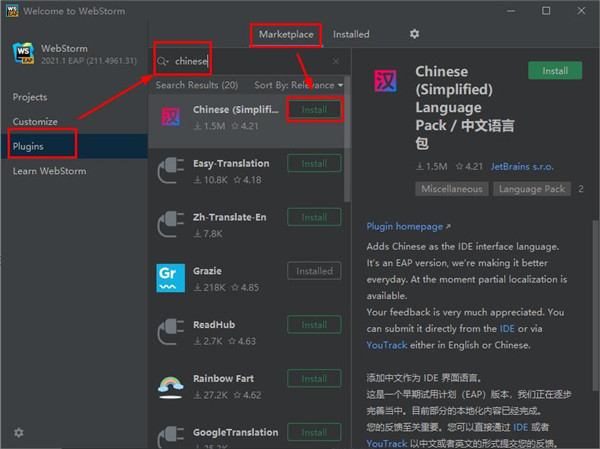
7、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置
8、在搜索框内输入“Chinese”,找到中文语言包点击Install安装

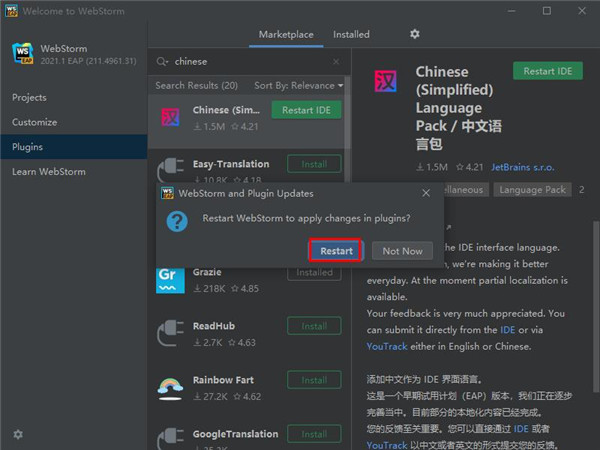
9、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可

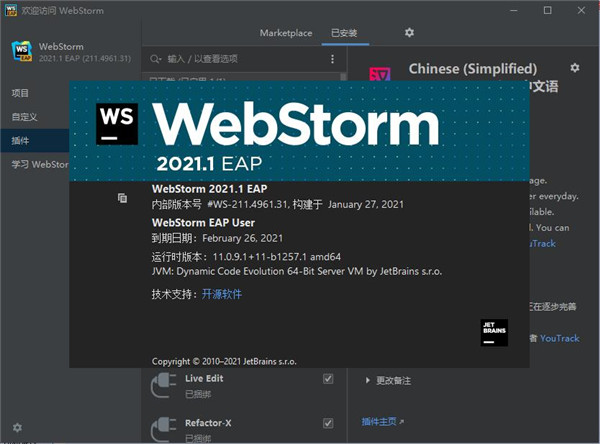
10、安装破解完成,软件已经可以免费使用了

1、设置开发工具主题/风格
File -> settings -> Editor -> colors&fonts -> scheme name.
跟人觉得 Default Darcula 这两款主题还可以,如果内置主题都不喜欢,可以去 主题下载地址 寻找你中意的主题。
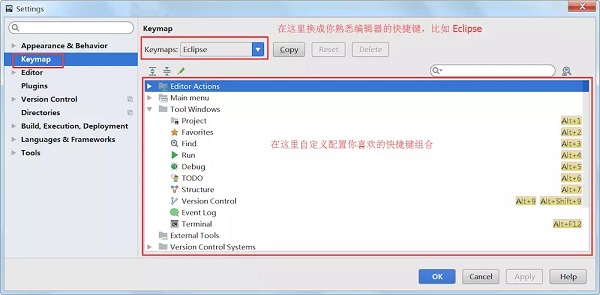
2、换成自己熟悉编辑器的快键键:如 Eclipse 的快捷键 + 自定义快捷键组合

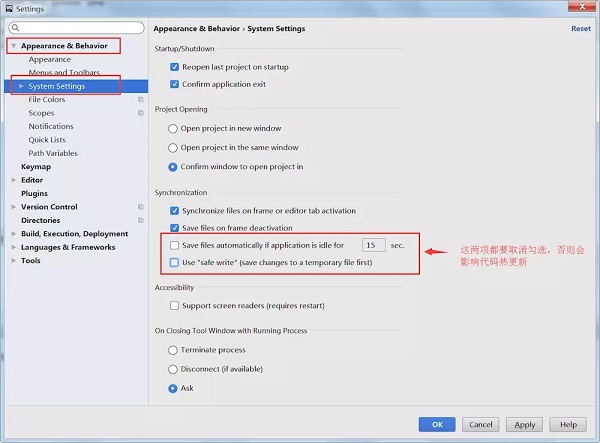
3、取消勾选安全保存时间
这两项取消勾选,否则影响热更新,不能及时将修改的内容反应在浏览器上。

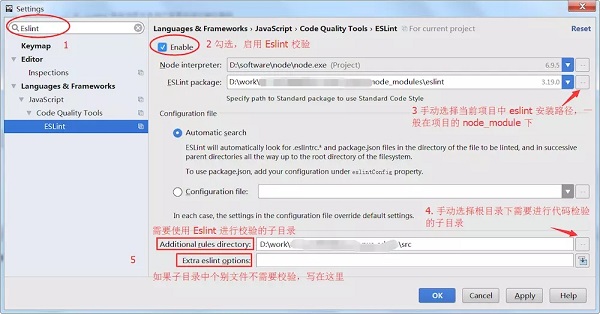
4、集成 Eslint
集成 Eslint 的前提是你的项目里使用了 Eslint。

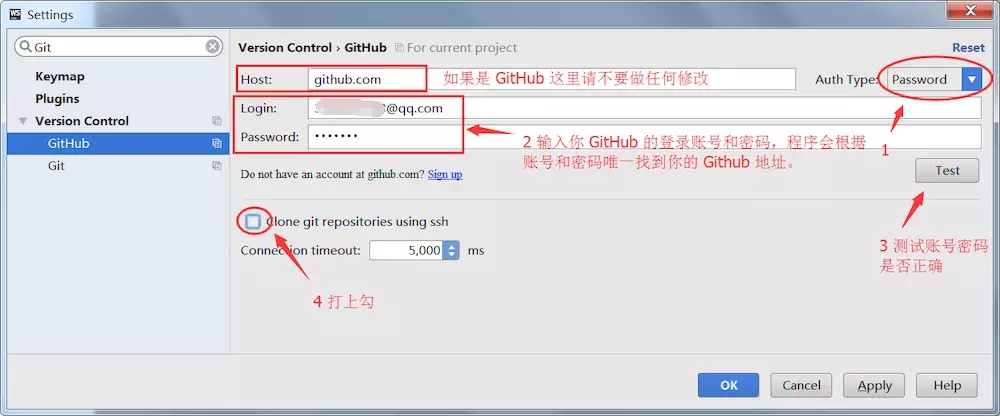
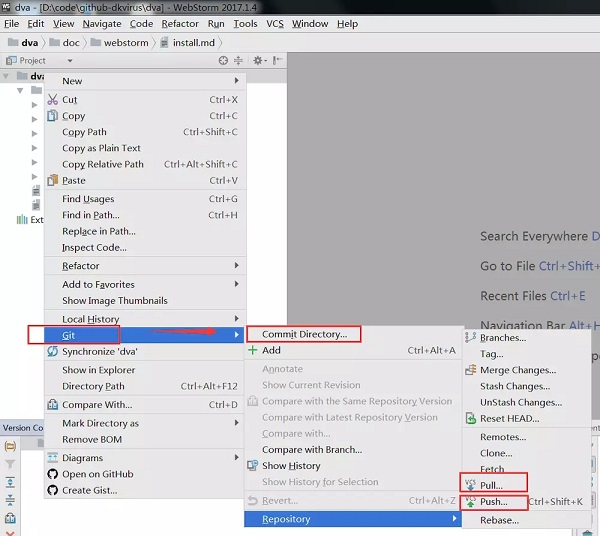
5、集成 Git
对 Webstorm 集成 Git 的前提是你已经掌握 Git 的基础使用方法

Webstorm 集成 Git 带来的遍历就是将 Git 的指令用选项的意思表达出来,如果你熟悉 Git 是如何提交代码的,那么在 Webstorm 使用 Git 提交代码应该不是什么难事。

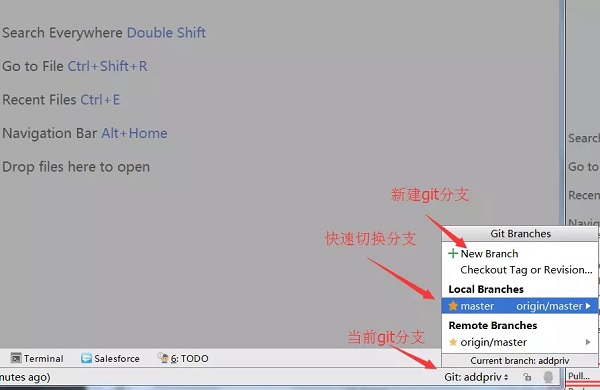
对于分支的操作在 Webstorm 右下角

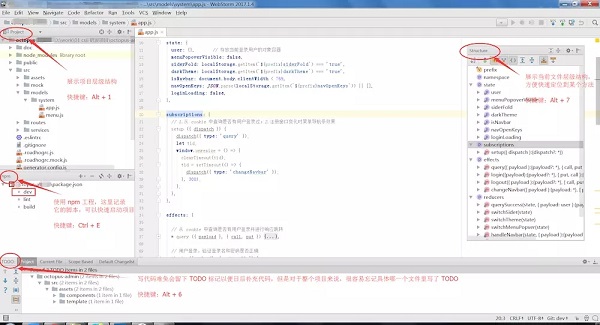
6、常用开发工具窗口
开发过程中,最常用的工具窗口有以下几个:
Project 记录项目的层级结构;(快捷键 Alt + 1)
Structure 记录当前文件内部的层级结构,方便快速定位到某个方法;(快捷键 Alt + 7)
Npm 使用 npm 构建的工程,Npm 窗口会记录 package.json 里的脚本信息,一般用于快速启动项目;快捷键 (Ctrl + E)
TODO 项目中难免会预留 TODO 标记用于日后完善,该窗口可以快速定位到哪个文件的哪一行预留了 TODO 标记。(快捷键 Alt + 6)

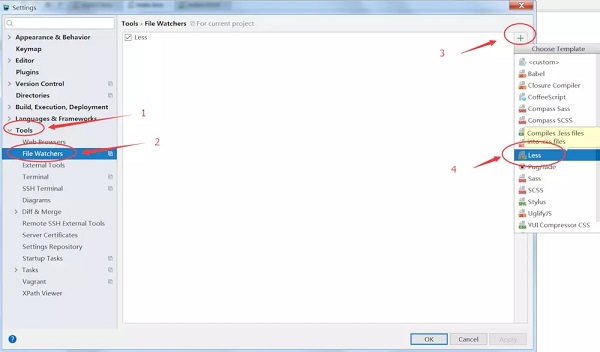
7、配置 Less 自动转译 CSS
在进行配置之前,请确保你已经使用 npm/yarn 或其它工具全局安装了 less 包。

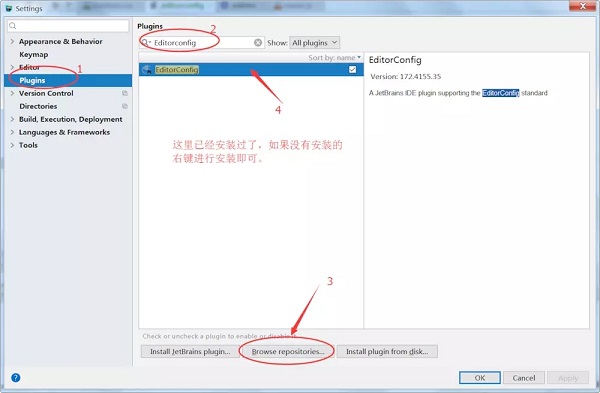
8、Webstorm 安装 Editorconfig 插件
如果你的项目中要使用 .editorconfig 配置文件控制代码风格,那么 Editorconfig 插件必不可少。Webstorm 2017.1 及之后的版本都默认安装了这个插件,如果没有安装,参照下图自行安装。

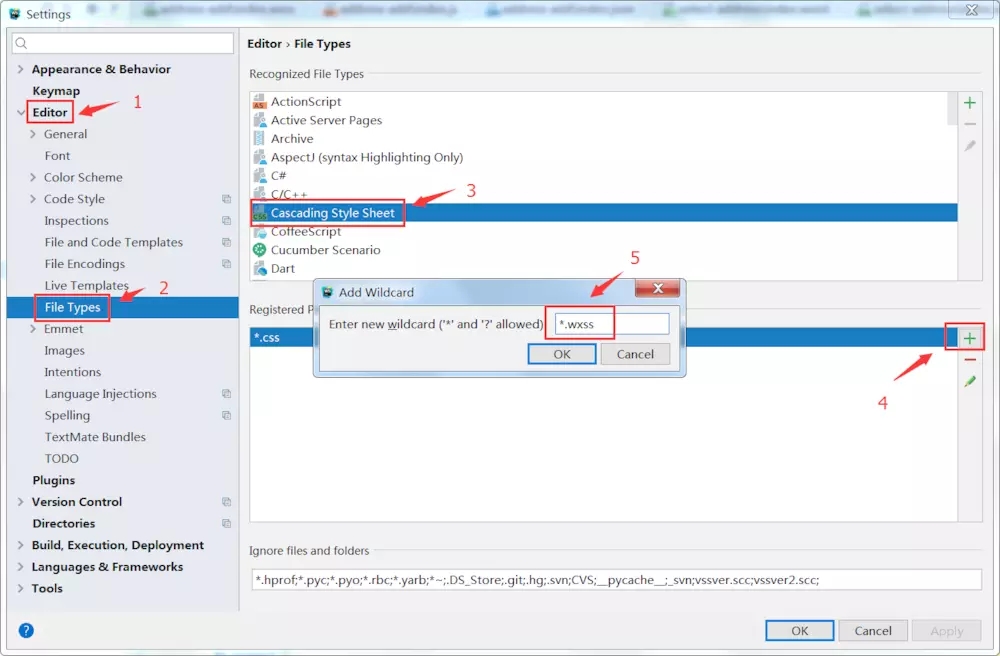
9、文件类型设置 —— File Types
在使用微信开发工具开发小程序时,经常遇到这么个问题:小程序开发工具不支持多例模式,一次性只能打开一个项目,可是同时又想打开其他项目参考里面的代码,总不至于用文本编辑器打开吧。我的选择是使用 Webstorm 打开小程序的项目,可是随之而来的一个问题就是小程序的 .wxml 和 .wxss 文件类型 Webstorm 无法识别,代码都是一片黑色,没有背景高亮看着很是不舒服。
使用 File Types 可以将 .wxml 和 .wxss 文件类型添加到 Webstorm 中。
在 Cascading Style Sheet 下添加 *.wxss 类型,使用 css 语法高亮;
在 HTML 下添加 *.wxml 类型,使用 html 语法高亮。
注意:前面的 * 号不能忘记。

1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
 立即查看
立即查看108MB/国产软件
2021-12-10
 立即查看
立即查看1.74GB/国产软件
2021-01-12
 立即查看
立即查看896MB/国产软件
2021-02-25
 立即查看
立即查看88.18MB/国产软件
2021-01-14
 立即查看
立即查看379MB/国产软件
2021-02-04
 立即查看
立即查看12.38MB/国产软件
2021-03-27
 立即查看
立即查看246.13MB/国产软件
2021-02-24
 立即查看
立即查看231.41MB/国产软件
2021-03-11
 立即查看
立即查看2.54GB/国产软件
2021-01-12




UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看OC渲染器4.0破解版114.83MB / 2021-01-15
点击查看AI全自动剪辑软件破解版121MB / 2021-02-19
点击查看Auto Unlocker破解版35.7MB / 2021-11-12
点击查看diskgenius专业版38.7MB / 2021-09-25
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看方方格子Excel工具箱下载94.55MB / 2021-02-04
点击查看CorelDRAW2021破解版727.34MB / 2021-01-16
点击查看