

App Inventor2中文版是由谷歌官方推出的一款专业级安卓应用开发工具,在这里内置了超多实用的组件可供使用,而且App Inventor2操作便利,更是事先将软件的代码全部编写完毕,让你能够根据自己的需求添加服务选项即可完成手机编程操作,而不需要掌握任何的程序编制知识。
App Inventor2可以让用户通过鼠标的移动,并使用积木式的堆叠法来完成您的Android程式,避免复杂的代码,而且该软件还能够链接到应用开发者网址运行,也能够自动同步在个人计算机上创建的方案,让整个开发变得非常的方便。

1、建立一个简单的原型,并逐步完善。
2、编码与测试同步进行,无须一次编写太多的测试代码。
3、支持设计应用的逻辑。
4、拥有强大的纵向切割功能,可对复杂的app进行多重切割。
5、支持对代码块进行注释,以便理解这些程序。
6、支持翻译成某种形式的编程语言。

1、参数【Argument】
在计算机科学中,过程或事件处理程序中的输入被称为参数 。这些参数属于局部变量,仅在过程或事件处理程序中有效。
2、行为【Behavior】
大凡应用都被设定了某些行为,这些行为是应用对初始化事件及用户事件的响应,或者说是对内部事件及外部事件的响应。
3、块【Block】
在App Inventor中使用了块语言,这些块组合在一起定义了应用的行为,在编程 视图中可以找到它们。
Blockly
Blockly是一门可视化的编程语言,软件用这门语言在浏览器中实现了块语言。
4、编程视图【Blocks Editor】
在设计 视图中点击编程 按钮就可以进入编程视图,在这里可以定义应用的行为。
5、注释【Comment】
注释是对代码块功能的说明与标注,用来说明代码块的作用或提示下一步要做的任务。注释是写给人的(自己或其他程序员),不是写给计算机的,因此注释不参与程序的运行。注释的作用是便于自己或他人更好地理解代码。用右键点击块并选择添加注释 ,就可以为该块添加注释,同样也可以删除注释。
6、组件【Component】
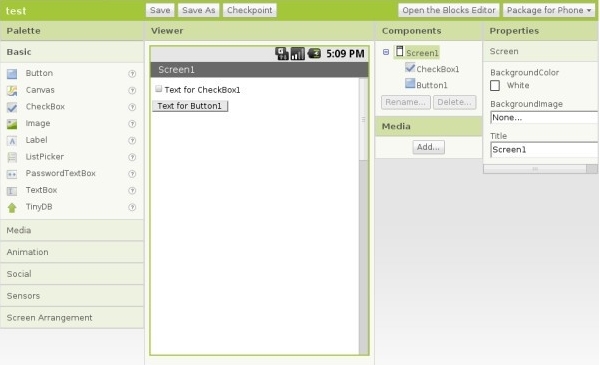
组件是应用中用于完成操作的部件,在设计 视图中,可以将组件拖拽到应用的预览框中,也就是未来的手机中。例如标签【Lable】组件、声音【Sound】组件、按钮【Button】组件等。
7、设计视图【Designer】
在此视图中,可以拖放并设置组件,来完成对用户界面的设计。
8、抽屉【Drawer】
在编程 视图中,块是分级排列在视图左侧,第一层级为块的分类(内置类、组件类及分类组件类),第二层级则被成为抽屉 ,因为在点击第二层级元素(如“控制”)之后,将打开抽屉列出与该元素相关的所有块。
9、下拉菜单【Dropdown】
有些块在其名称的右侧带有一个向下的箭头,点击箭头可以改变快的名称及功能。以读取 块为例,点击箭头可以读取不同的变量。
10、模拟器【Emulator】
在在开发过程中,需要对应用进行测试。如果找不到合适的Android设备,可以使用一种手机的模拟器,它显示在电脑屏幕上,来帮助完成测试。
11、事件驱动【Event Driven】
事件驱动是交互为主的程序的核心驱动力。我们说一个应用是事件驱动 的,因为应用的行为取决于事件。应用不必停在某处等待你的指令,而只需要在事件发生时,执行响应的事件处理程序 ,这些程序是你实现已经设定好的;手机中的其他应用可以照常运行,直到有事件发生时才被中断。因此说是事件流决定了程序流。
12、读取器【Getter】
在编程 视图中打开变量 抽屉就可以找到一个读取 块,可以在该块的下拉列表选择所需要的全局或局部变量,来获得变量值。
13、列表【List】
列表用于保存信息。如果想跟踪所有使用你应用的用户名称,就会想到使用列表进行存储。向列表中添加项,意味着新加入的项放在了列表的某个位置上,这个位置通常被称作索引。在软件中,列表中第一项的索引值为1,第二项的索引值为2,以此类推。
14、可扩展块【Mutator】
有些块上带有蓝色的方形标记,这些块被称作可扩展块 。如果点击蓝色标记,将弹出一个方框,方框内的块分为两列,左侧为扩展块,右侧为现有块。其中扩展块用于扩展现有块的长度(如文本块、列表块等),或者为现有块提供参数(如过程块)。只要将扩展块拖放到现有块中,即可实现块的扩展。
15、面板【Palette】
用于容纳抽屉的最外层的容器。
16、过程【Procedure】
一个过程就是一系列指令的集合。在App Inventor中,过程被定义在过程块中,里面包含了一组块,并具有独一无二的名称,供其他块调用。
17、属性【Properties】
每个组件都有许多属性,可以在设计 视图右侧的属性 窗口中设置或修改组件的属性,也可以在编程 视图中用相应的块来设置或使用这些属性。如按钮组件的“设置按钮高度”块及“按钮高度”块。
18、设置器【Setter】
在编程 视图中打开变量 抽屉就可以找到一个设置 块,可以在该块的下拉列表选择所需要的全局或局部变量,来设置该变量的值。
19、变量【Variable】
一个变量就是一个值的容器,变量的类型有两种:全局变量【global】及局部变量【local】。
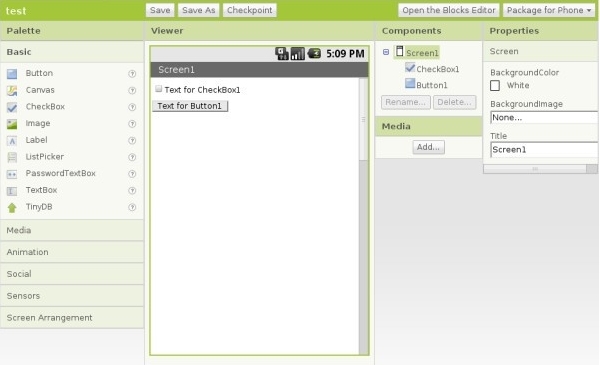
1、首先打开APP Inventor2软件。

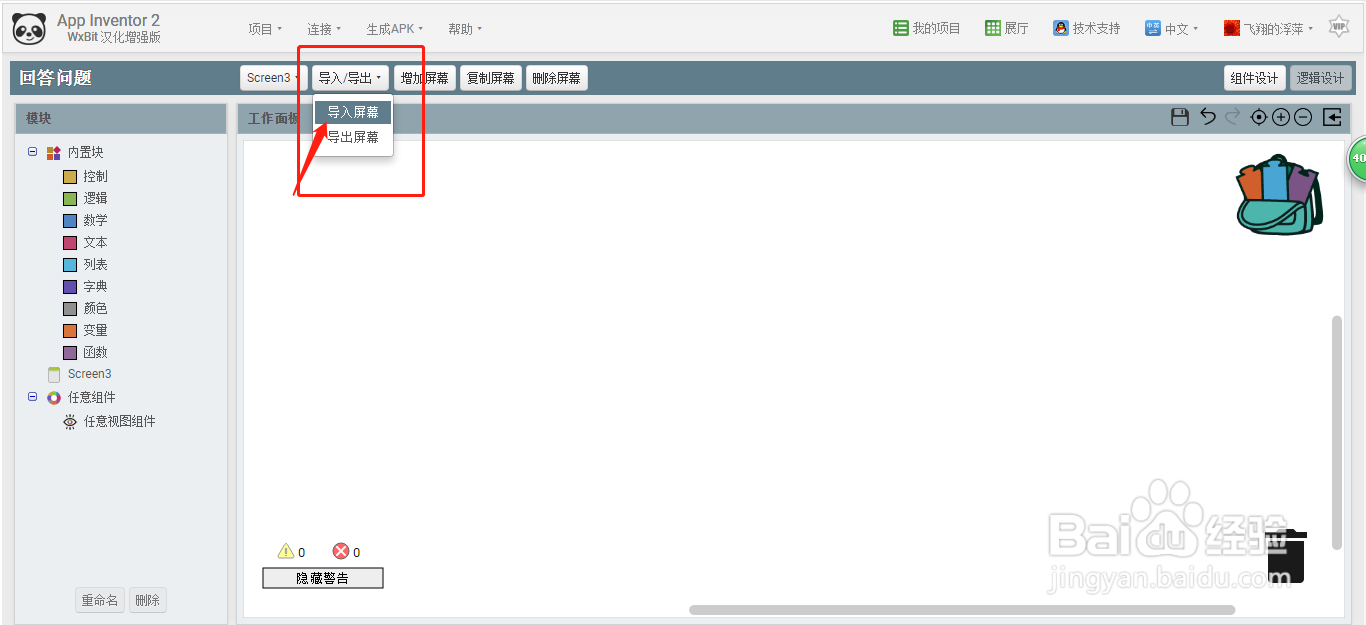
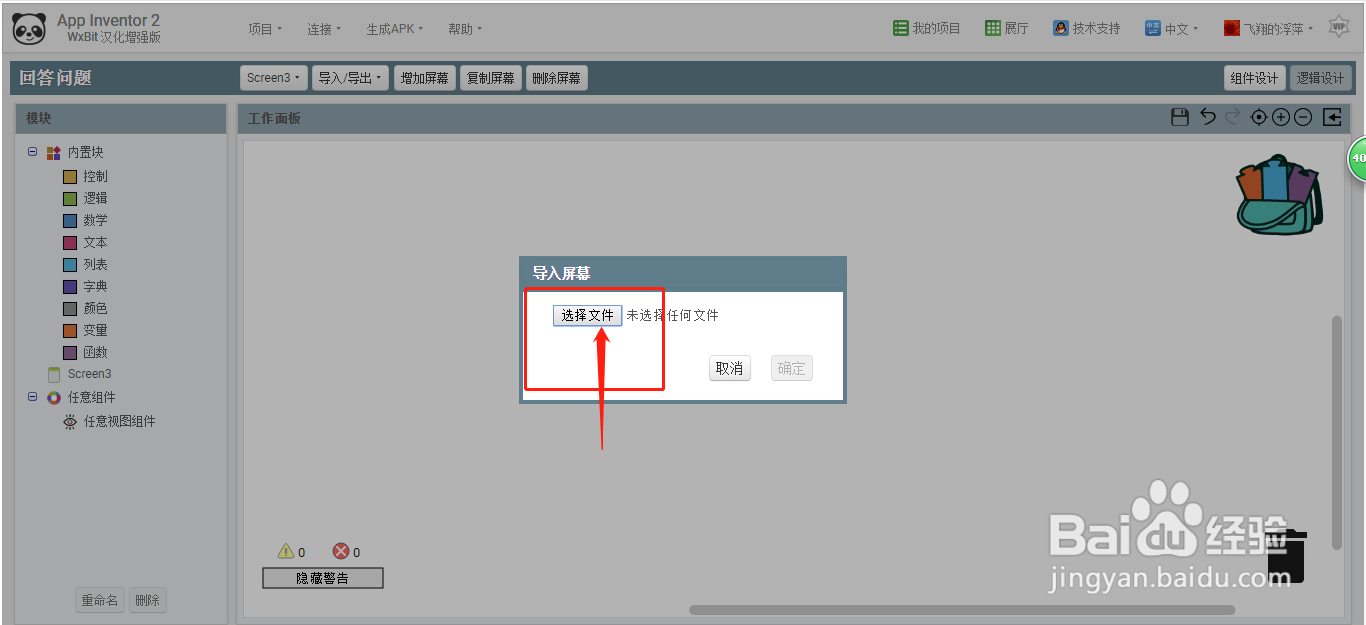
2、然后点击菜单栏上的"导入/导出屏幕",在下拉菜单里选择导入屏幕。

3、接着在对话框里点击"选择文件"。

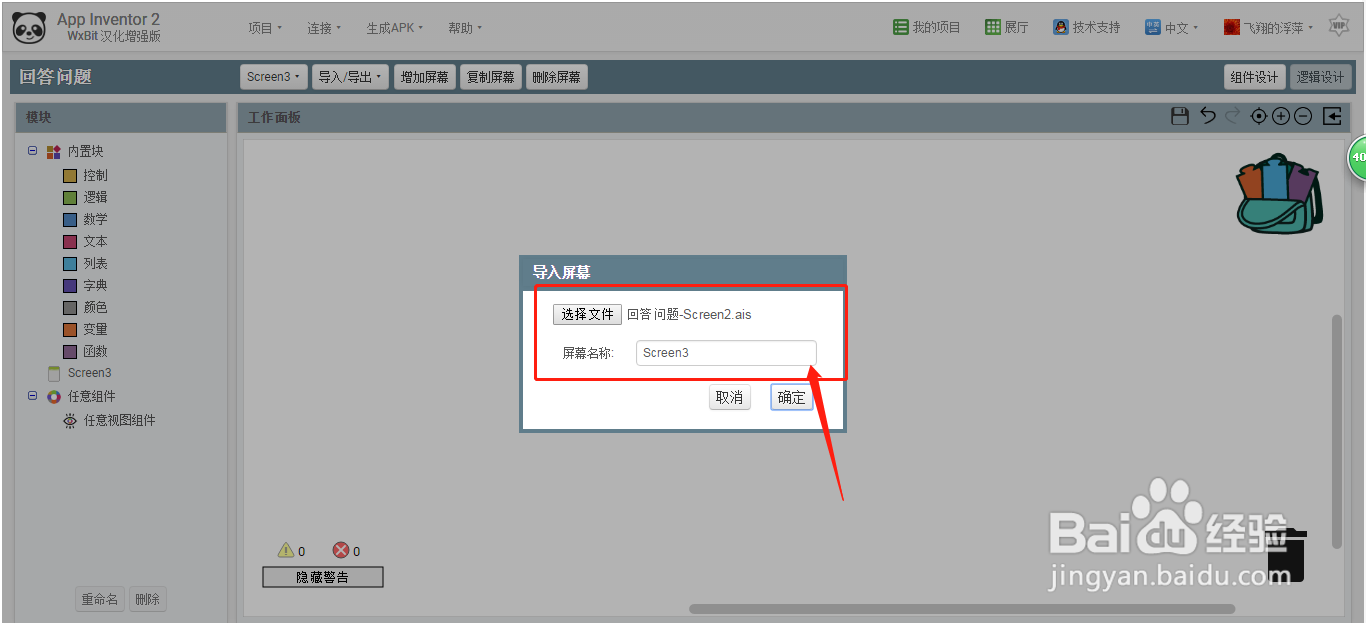
4、选择好文件,修改屏幕名称后确定。

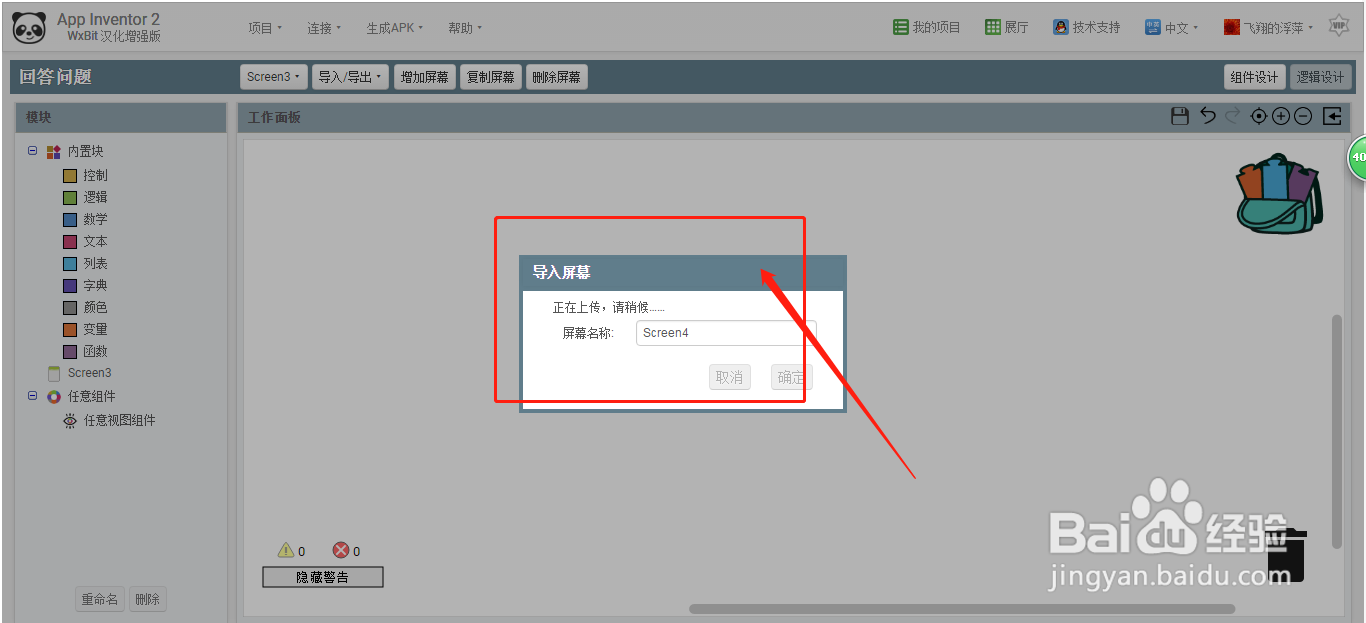
5、这时,系统开始上传屏幕,请等待。

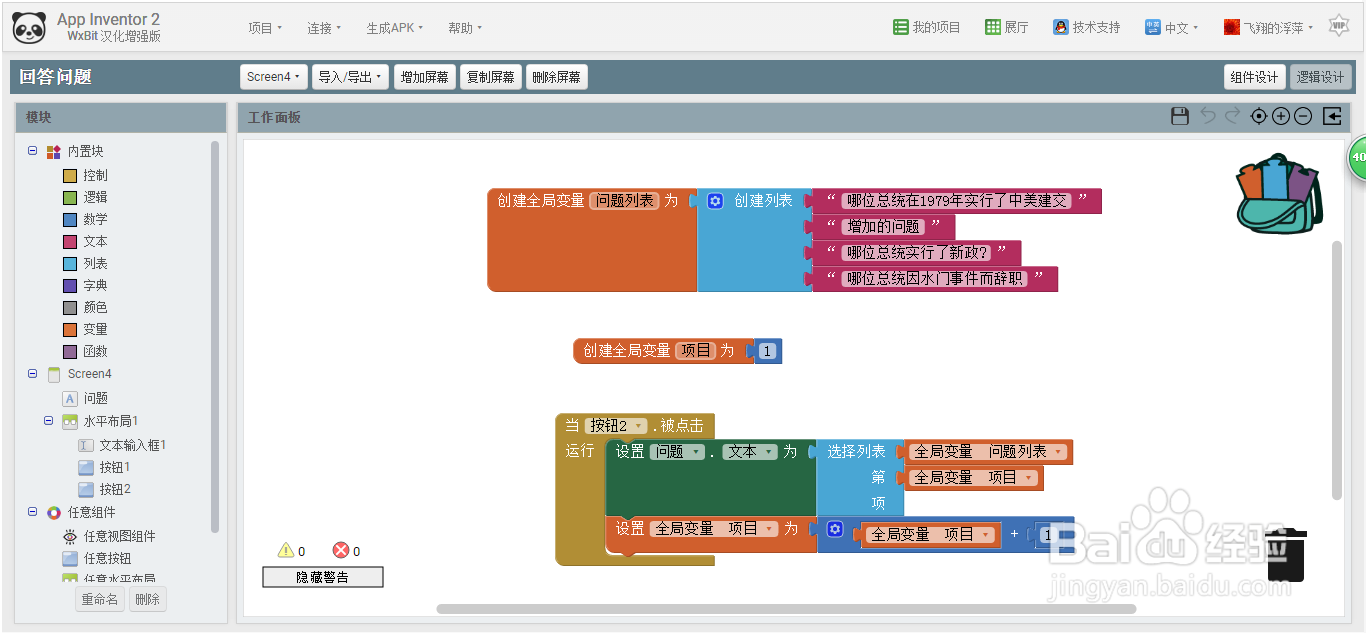
6、最后屏幕上传完成后,查看组件设计和逻辑设计都有了。

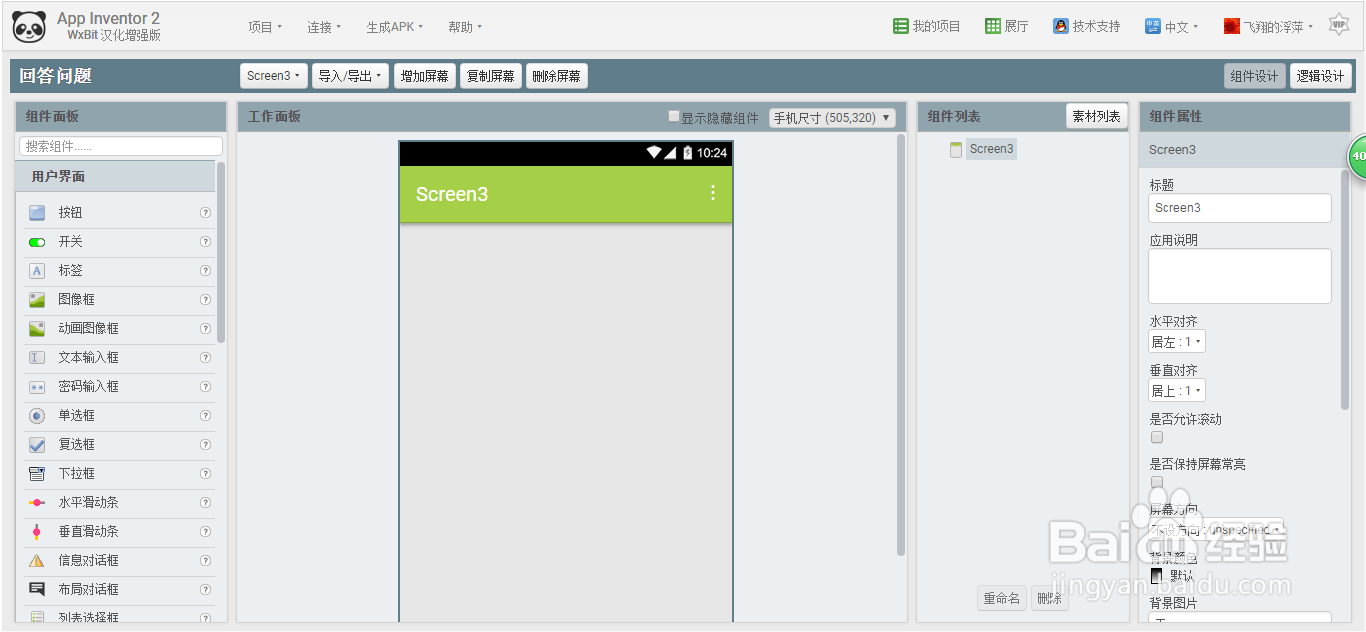
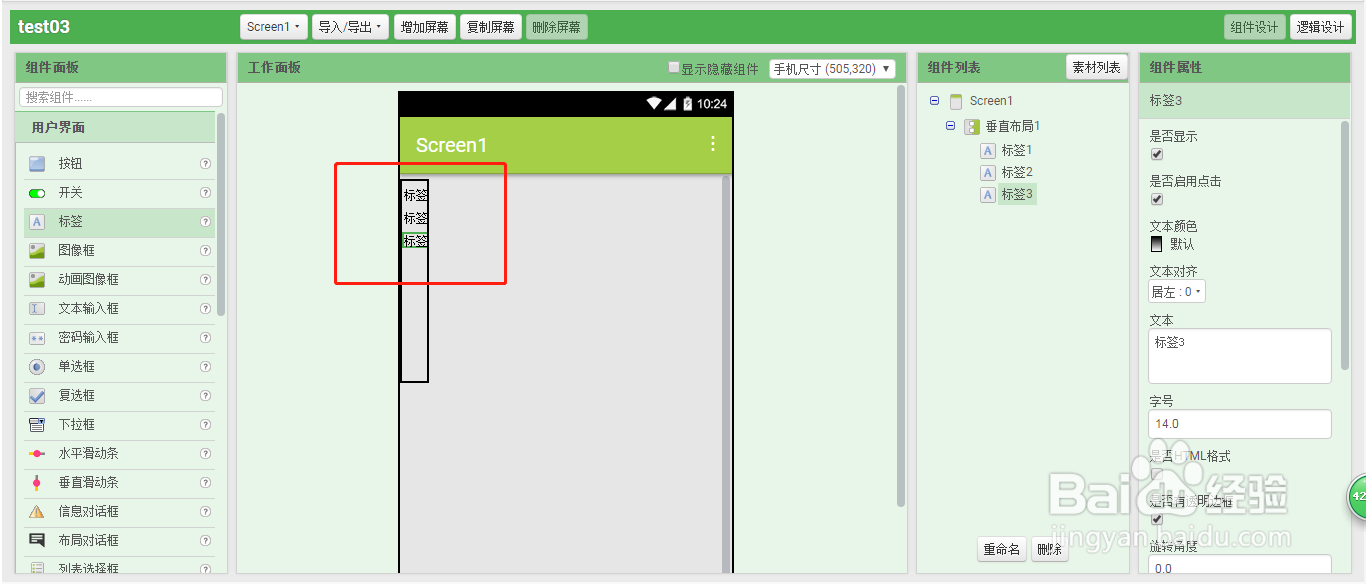
1、首先打开APP Inventor2,新建立一个项目。

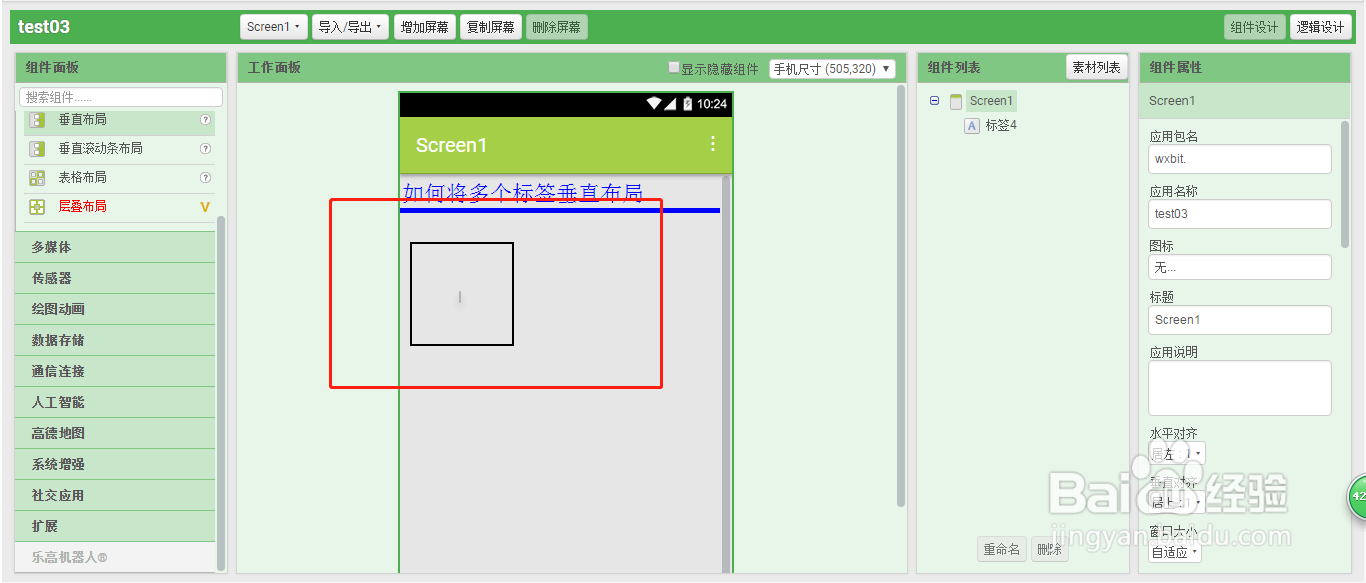
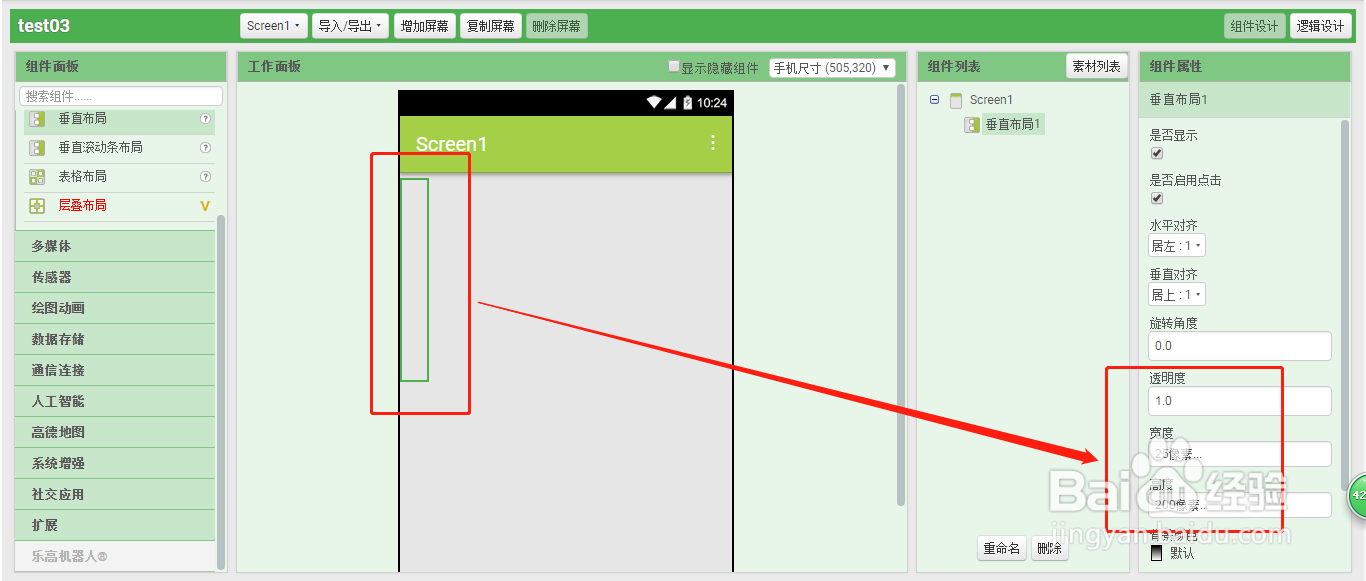
2、然后从左侧的组件面板中拖出垂直布局。

3、接着设置好垂直布局的宽度25像素,高度200像素。

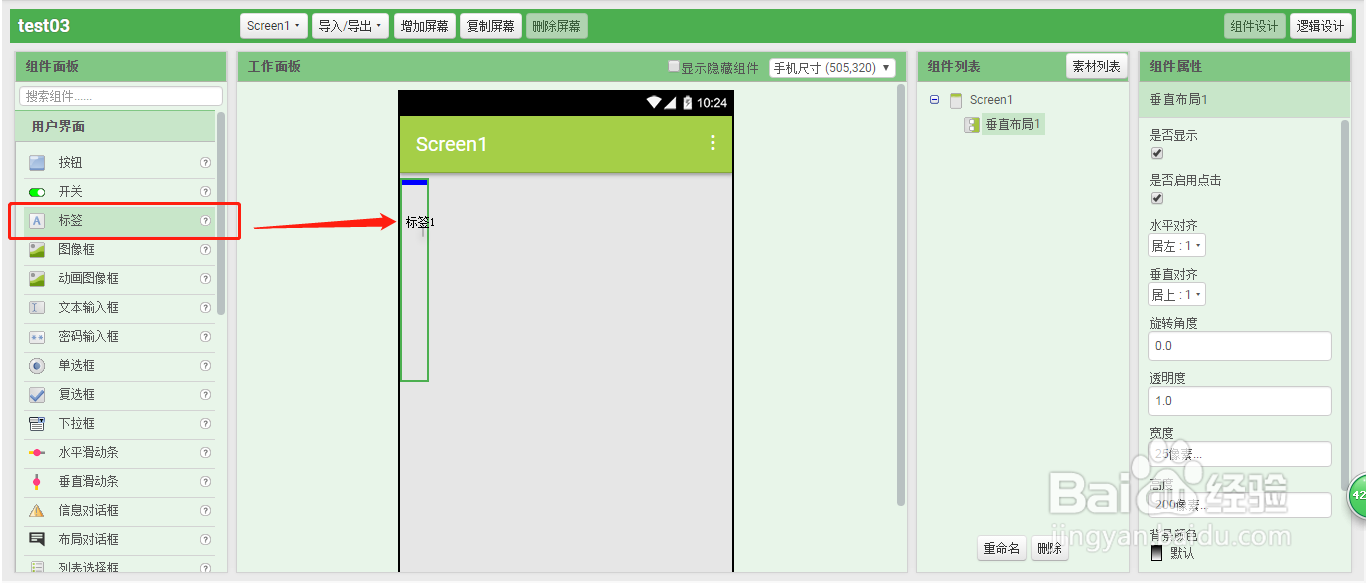
4、最后拖到标签到垂直布局里。

5、拖动多个标签到垂直布局中。

 立即查看
立即查看108MB/国产软件
2021-12-10
 立即查看
立即查看1.74GB/国产软件
2021-01-12
 立即查看
立即查看896MB/国产软件
2021-02-25
 立即查看
立即查看88.18MB/国产软件
2021-01-14
 立即查看
立即查看379MB/国产软件
2021-02-04
 立即查看
立即查看12.38MB/国产软件
2021-03-27
 立即查看
立即查看246.13MB/国产软件
2021-02-24
 立即查看
立即查看231.41MB/国产软件
2021-03-11
 立即查看
立即查看2.54GB/国产软件
2021-01-12


UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看OC渲染器4.0破解版114.83MB / 2021-01-15
点击查看AI全自动剪辑软件破解版121MB / 2021-02-19
点击查看Auto Unlocker破解版35.7MB / 2021-11-12
点击查看diskgenius专业版38.7MB / 2021-09-25
点击查看方方格子Excel工具箱下载94.55MB / 2021-02-04
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看CorelDRAW2021破解版727.34MB / 2021-01-16
点击查看